It is amazing how easy it is to integrate your Oracle ADF application with web services. However, this is not known to everyone.
So here is a simple instruction about how to implement a web service from PL/SQL, expose this web service as a data control in your ADF application and call it from a screen. We will implement a simple web service which will take as input a name, and will return "Hello, <name>!".
To achieve this the article is split into four parts:
1. build simple ADF application
2. implement web service from PL/SQL
3. expose web service as data control
4. build web service call from screen
1. Build simple ADF application
We build a simple ADF application with JDeveloper 11g release 1 (11.1.1.5.0).
Choose "New Application..." and fill in the name "ADFHelloWebService" as on the next image:

Click next a few times and accept all defaults. This results in a simple ADF application. We will set up a database connection (step 2. in the checklist) to the sample HR-schema and make a simple screen on the departments table.

When this has been done, we go to step 3. of the checklist "Build business services" and then "go to substeps". First we create an Entity Object on the departments table in the HR schema, make an updatable view too, and we will accept the default names "Departments" for the entity object, and "DepartmentsView" for the view object. This will result in a data control which we can see after refreshing the data controls part of JDeveloper:

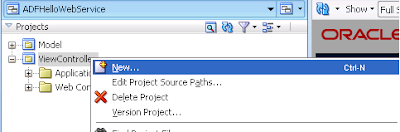
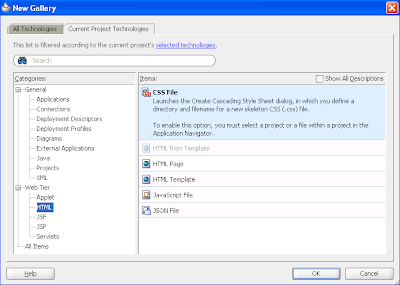
Now click on the "web content" node in the ViewController tree, and choose "New..." and then "JSF Page" from the Web Tier section. Choose the name Departments.jspx and accept the defaults "create as XML Document", page template "Oracle three column layout", and "don't automatically expose UI components in a Managed Bean". After accepting the dialog, we get our page in our Web Content folder and we enter design mode for this page. In this screen, we delete the "end" section, so we keep only two columns. Then we drag, from the data controls section, the "DepartmentsView1" onto the "start" column, and we choose "ADF Form" from the popup menu, that appears. Check "Include navigation controls", and "Include submit button" for completeness and click OK.
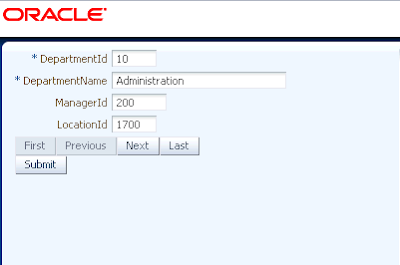
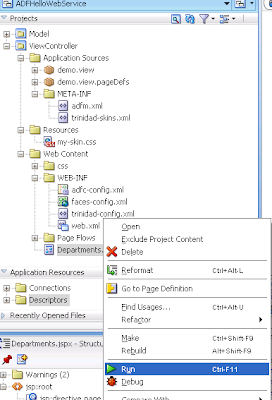
Then we right-click on the page "Departments.jspx" in the ViewController-section, and choose "Run".

After waiting for a while the page will appear in our default browser.

So that brings us to point 2. implement a PL/SQL procedure as a web service. We will use a simple function, named "hello" in a package "hr_pck". The source code for the specification is:
create or replace
package hr_pck as
function hello (p_name in varchar2) return varchar2;
end hr_pck;
and the package body:
create or replace
package body hr_pck as
function hello (p_name in varchar2)
return varchar2
is
begin
return 'Hello, '|| p_name;
end hello;
end hr_pck;
Now, we will add a web service, based on this PL/SQL function, to our "Model". So we right-click on "Model" and choose "New... . Then we choose "Web services" under the "Business Tier" node and we choose "PL/SQL Web Service".

Note: this will not work with all databases. Some XE (Express edition) databases don't support this, here we use Enterprise Edition 11.2.0.1.0.
In step 3 we choose database, package, and enter the web service name "HelloWebService".

and in step 5 we check the function we want to use for our web service.

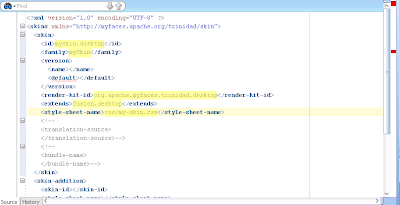
then click next until and accept all default until the wizard is finished. This will create a bunch of files and will open up the visual view for the WSDL:

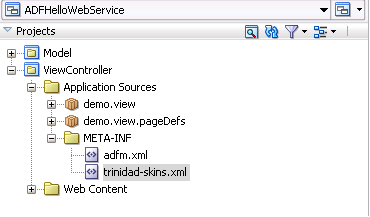
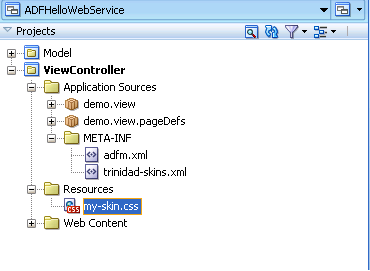
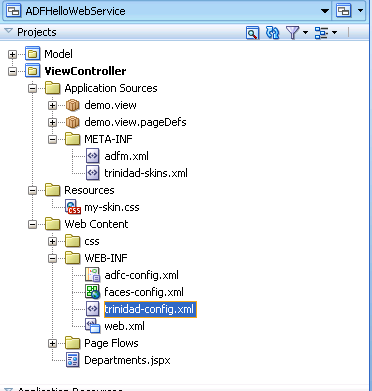
We have come to step 3. of our plan: create a data control for our web service. Look up the WSDL-node in the "Model" section, "Web Content", "WEB-INF", "wsdl".

Right-click on the WSDL-file and choose "Create data control". After some magic the data control will appear in the "data controls" section.

It is now ready to be included in our web page, which we created earlier.
So we have come to step 4. Call our web service from our screen.
Select the hello 'method' from the "Data controls" section and drag it onto the visual view of our page "Departments.jspx".

choose "create ADF parameter form" from the popup:

Now the parameter form dialog will pop up and we change the label to 'Enter name', and we add a field with the green plus. The added field will be an "ADF output text" component. Note that at this point we cannot bind the new field to the web service output. We will do this in the next step.

so we click "OK" and we rebind the second field to "another ADF control".

and in the dialog that pops up, we choose the web service output.

click OK and see how the page design changed

Now run the page again, by right clicking Departments.jspx and choosing "Run", and see the screen appear:

Here we type some name as input

and after clicking the "hello" button, the result will appear:

so we see the ouput from the web service "Hello, Daisy" appear underneath.
Conclusion is that it is very easy to create web services, call them and receive output from them in an ADF application, using JDeveloper.